Top apps to create your UI/UX design in 2023
- The Hyphn

- Sep 11, 2023
- 5 min read
[UI/UX design] is the art and science of creating user interfaces and user experiences that are intuitive, engaging, and effective. This means that [UI/UX design] is a combination of both [creative] and [technical skills], as well as an understanding of human psychology and behaviour. User interfaces [UI] are the visual elements that users interact with, such as buttons, menus, icons, etc. User experiences [UX] are the feelings and emotions that users have when using a product, such as satisfaction, frustration, delight, etc. [UI/UX design] aims to create [products] that are easy to use, enjoyable to use, and meet the needs and expectations of the users.

In this [blog post], we will explore some of the [best UI/UX design tools] that you can use in [2023] to create stunning and streamlined designs. We will also share some tips on how to mix and merge different tools, techniques, and platforms to make your design process more efficient and collaborative.
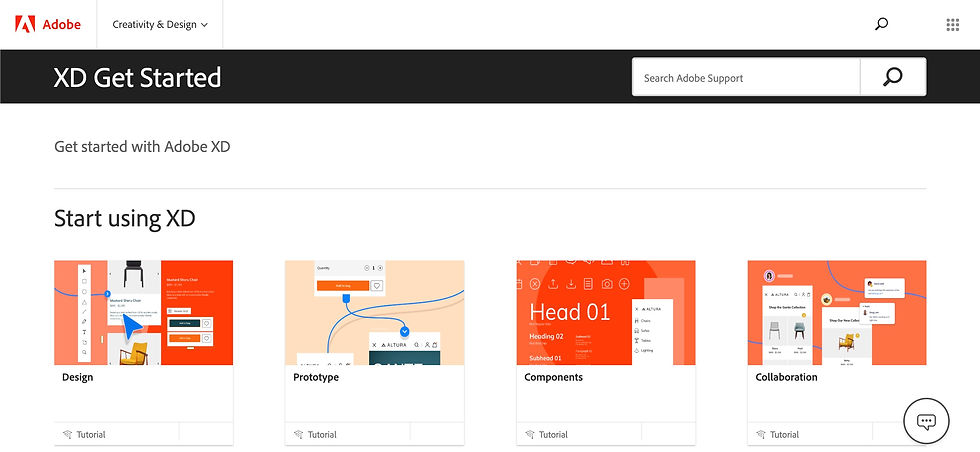
Adobe XD
[Adobe XD] is one of the most popular and powerful [UI/UX design tools] in the market. It is a vector-based design and prototyping tool that lets you create wireframes, mock-ups, prototypes, and animations with ease. You can also use it to test your designs on various devices and platforms and get feedback from stakeholders and users.
[Adobe XD] has a lot of features and capabilities that make it a versatile and comprehensive tool for [UI/UX design]. Some of the highlights are:
Dev Mode: A new space in [Adobe XD] that makes it easier for developers to access design specifications, styles, and code snippets. It also allows designers to mark sections as ready for development and compare versions of designs.
Variables: A feature that lets you create design themes with different variations, such as light and dark mode or mobile and desktop. You can also export variables as tokens and use the REST API to sync them with your codebase.
Advanced prototyping: A feature that lets you create realistic prototypes with conditional logic, mathematical expressions, and variables. You can also preview your prototypes inline and make changes quickly.
Design systems: A feature that lets you create and manage reusable assets in shared libraries. You can also standardize components and styles across your projects and teams.
[Adobe XD] is available for Mac and Windows systems, as well as iOS and Android devices. You can also use it online via a web browser. It offers a free plan for individuals with up to 2 GB of cloud storage and one shared document. The paid plans start from $9.99 per month for individuals and $22.99 per month for teams. You can learn more about Adobe XD.

Figma
Figma is another leading UI/UX design tool that is web-based and collaborative. It allows you to design, prototype, and collaborate with your team in real time. You can also use it to create design systems, whiteboards, presentations, and more.
Figma has a lot of features and benefits that make it a flexible and user-friendly tool for UI/UX design. Some of the highlights are:
Collaboration: A feature that lets you work with your team on the same file at the same time. You can also chat, comment, share feedback, and co-edit in Figma.
Slack integration: A feature that lets you connect Figma with Slack, the popular communication platform. You can receive notifications, preview designs, and invite collaborators from Slack.
VS Code extension: A feature that lets you use Figma within your code editor. You can inspect files, collaborate with designers, and receive notifications without leaving VS Code.
Auto layout: A feature that lets you create responsive designs with less manual resizing. You can also wrap items to a new line and set minimum and maximum widths and heights.
Font picker: A feature that lets you preview fonts, search fonts, and filter fonts in Figma. You can also access Google Fonts and upload your own fonts.
Figma is accessible from any web browser or desktop app for [Mac] and [Windows] systems. It offers a free plan for individuals with up to 3 projects and 2 editors. The paid plans start from $12 per editor per month for professionals and $45 per editor per month for organizations, you can learn more about Figma.

How to mix and merge different tools, techniques, and platforms for UI/UX design, while [Adobe XD] and [Figma] are great tools for [UI/UX design], they are not the only ones available.
There are many other tools that you can use to complement or enhance your design process. For example:
FlowMapp: A tool that helps you create sitemaps, user flows, personas, customer journey maps, and more. It helps you plan the structure, flow, and content of your [UI/UX design projects].
Proto.io: A tool that helps you create interactive prototypes with animations, transitions, gestures, sounds, etc. It helps you test your [UI/UX design] concepts on various devices and platforms.
Webflow: A tool that helps you create [responsive websites] without coding. It helps you turn your [UI/UX] designs into functional websites with [CMS], hosting, [SEO], etc.
Zeplin: A tool that helps you hand off your [UI/UX designs] to [developers]. It helps you generate style guides, specs, assets, and code snippets from your designs.
By using a combination of different tools, techniques, and platforms, you can create a more efficient and effective [UI/UX design process]. You can also leverage the strengths of each tool and overcome the limitations of others. However, you should also be mindful of the following tips when mixing and merging different tools:
Choose the right tool for the right task. Don’t use a tool just because it is popular or trendy. Use a tool that suits your needs, goals, and preferences.
Keep your workflow consistent and organized. Don’t switch between tools randomly or frequently. Use a tool that integrates well with your existing workflow and tools.
Communicate and collaborate with your team. Don’t work in silos or isolation. Use a tool that facilitates communication and collaboration with your team and stakeholders.

Conclusion
UI/UX design is a dynamic and exciting field that requires creativity, skill, and passion. To create exceptional UI/UX designs, you need to use the best tools available. In this blog post, we have introduced you to some of the top [UI/UX design] tools in 2023, such as [Adobe XD] and [Figma]. We have also shared some tips on how to mix and merge different tools, techniques, and platforms to make your design process more efficient and collaborative.
Are you looking for a fast and easy way to create your own website? Do you want to impress your visitors with a stunning and user-friendly UI/UX design? If yes, then you should consider hiring The Hyphn, the professional web design studio that can make your dream website come true.
[The Hyphn] is a team of expert web designers who have worked on many UI/UX design projects for various clients, such as [Eh-maaya], [Pilot], [The Tab], [Oli App], and more. You can check out their portfolio on Instagram [@hyphnstudios] or visit their website [www.thehyphn.com] for more details.
[The Hyphn] can customize and optimize your website according to your needs and preferences. They can also save you time and money by using the best tools and techniques available in the market. Whether you need a simple landing page or a complex e-commerce site, [The Hyphn] can handle it with ease and excellence. Don’t miss this opportunity to get your website designed by The Hyphn. [Contact us] today and get a free quote for your project.
Comments